Led Cube to stosunkowo ciekawy gadżet który potrafi zadziwić nie jednego. Jest to zabawka składająca się z diod RGB które można indywidualnie programować uzyskując bardzo widowiskowe efekty wizualne. W niniejszym artykule zostanie pokazane jak stworzyć samemu taką zabawkę korzystając głównie z 64 diod RGB oraz mikrokontrolera.
Poniżej możemy zobaczyć w działaniu przykładowy Led Cube o rozmiarze 4x4x4
httpss://www.youtube.com/watch?v=lNyc4WDKYAw
A tu już jako ciekawostka Led Cube o rozmiarze 16x16x16
httpss://www.youtube.com/watch?v=n4LAJfLYdmE
Przejdźmy więc do konstrukcji, będziemy potrzebować następujących komponentów:
1 x atmega 328P-PU
64x diody RGB z wspólną katodą
1x 18650 bateria
2x 22nf kondensator
1x 16 MHz rezonator kwarcowy
1x płytka uniwersalna
Drut srebrny/jubilerski o średnicy do 1mm (zalecam odrobinę mniejszy np 0,8mm)
Trochę kabli
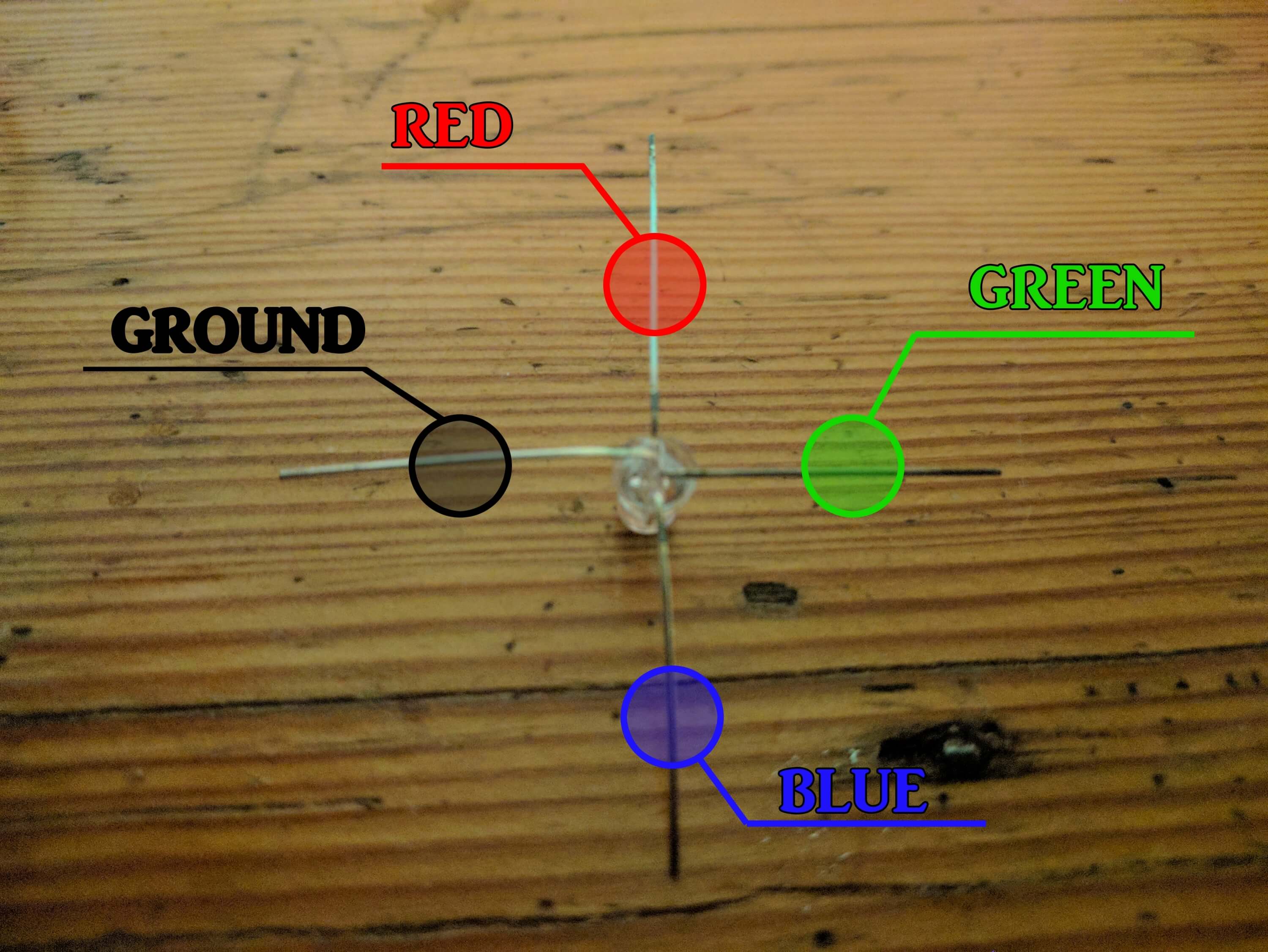
Naszą pracę zaczynamy od zbudowaniu 16 wież w której każda będzie posiadała po 4 diody RGB. W tym celu każdą z nóżek diody RGB odginamy pod kątem 90°,180°,270°,360° według poniższego schematu:

Tak przygotowane diody układamy w równej odległości od siebie każdą obróconą o 90°. Warto w tym celu przygotować sobie szablon. Może to być zwykły karton po np. herbacie. U mnie odstęp pomiędzy diodami wynosi 25 mm jednak jest to wartość którą możemy spokojnie zmienić według naszego gustu.

Tniemy 4 kawałki srebrnego drutu o równej długości. Każdy z tych kawałków prostujemy. Im będą one prostsze tym efekt wizualny będzie lepszy. Proces ten jest niezwykle trudny do wykonania jedynie rękoma dlatego warto skorzystać z innych metod. Osobiście uważam że najłatwiejsza opcja to skorzystanie z wiertarki jak na poniższym filmiku:
httpss://www.youtube.com/watch?v=ewuHD6RJFdE
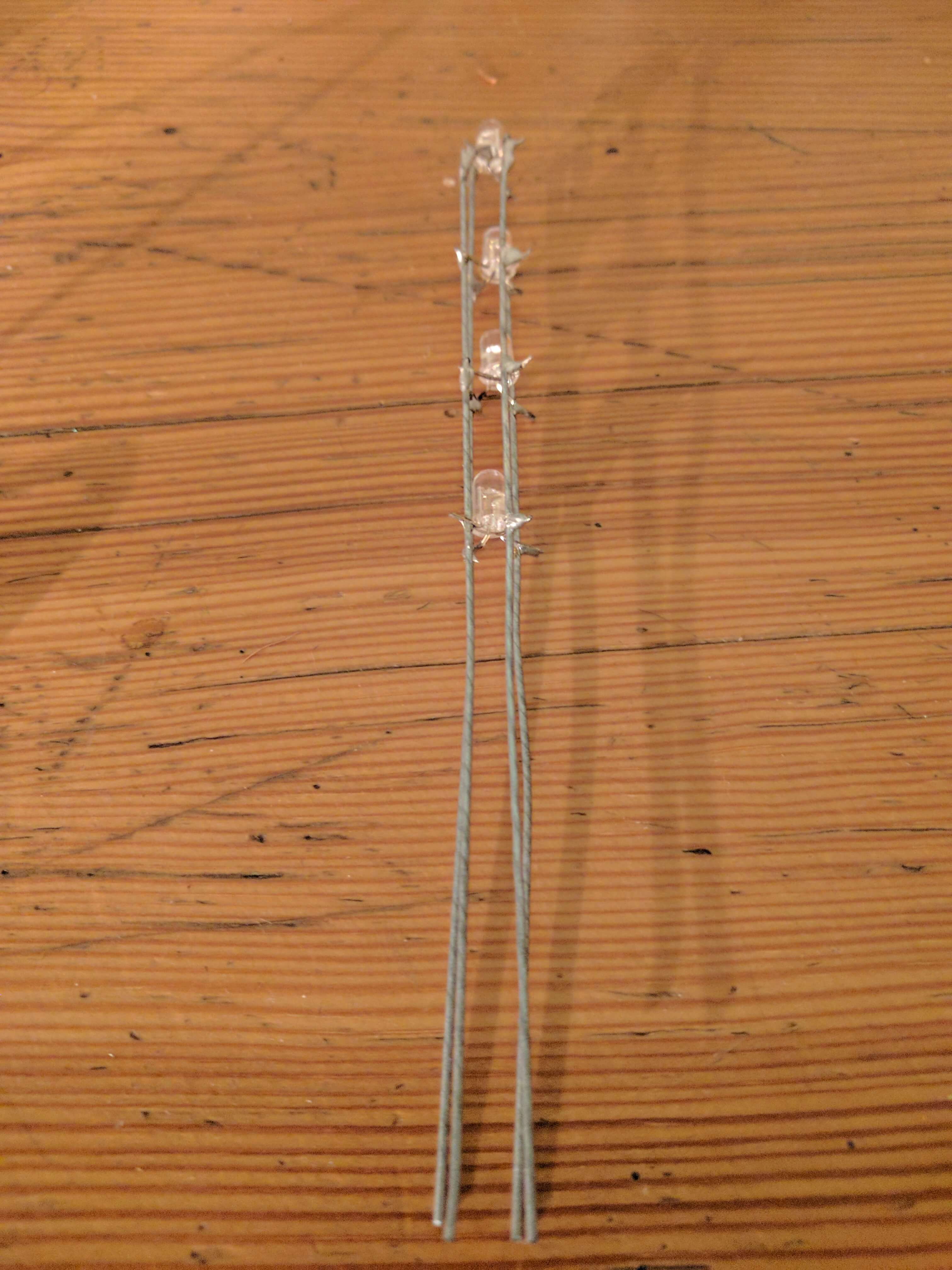
Lutujemy każdy drut z wszystkimi czterema nóżkami diód RGB w linii. Nadmiarową ilość drutu ucinamy. Powinna powstać nam mniej więcej taka wieża jak na poniższym zdjęciu.

Dokładnie sprawdzamy miernikiem czy wszystkie diody świecą i są skierowane w odpowiednim kierunku, proces ten powtarzamy jeszcze 15 razy.
Proces ten może być dość monotonny i może zabrać nam dłuższą chwilę. Niemniej zróbmy to dokładnie bowiem później naprawianie czegokolwiek będzie znacznie trudniejsze.
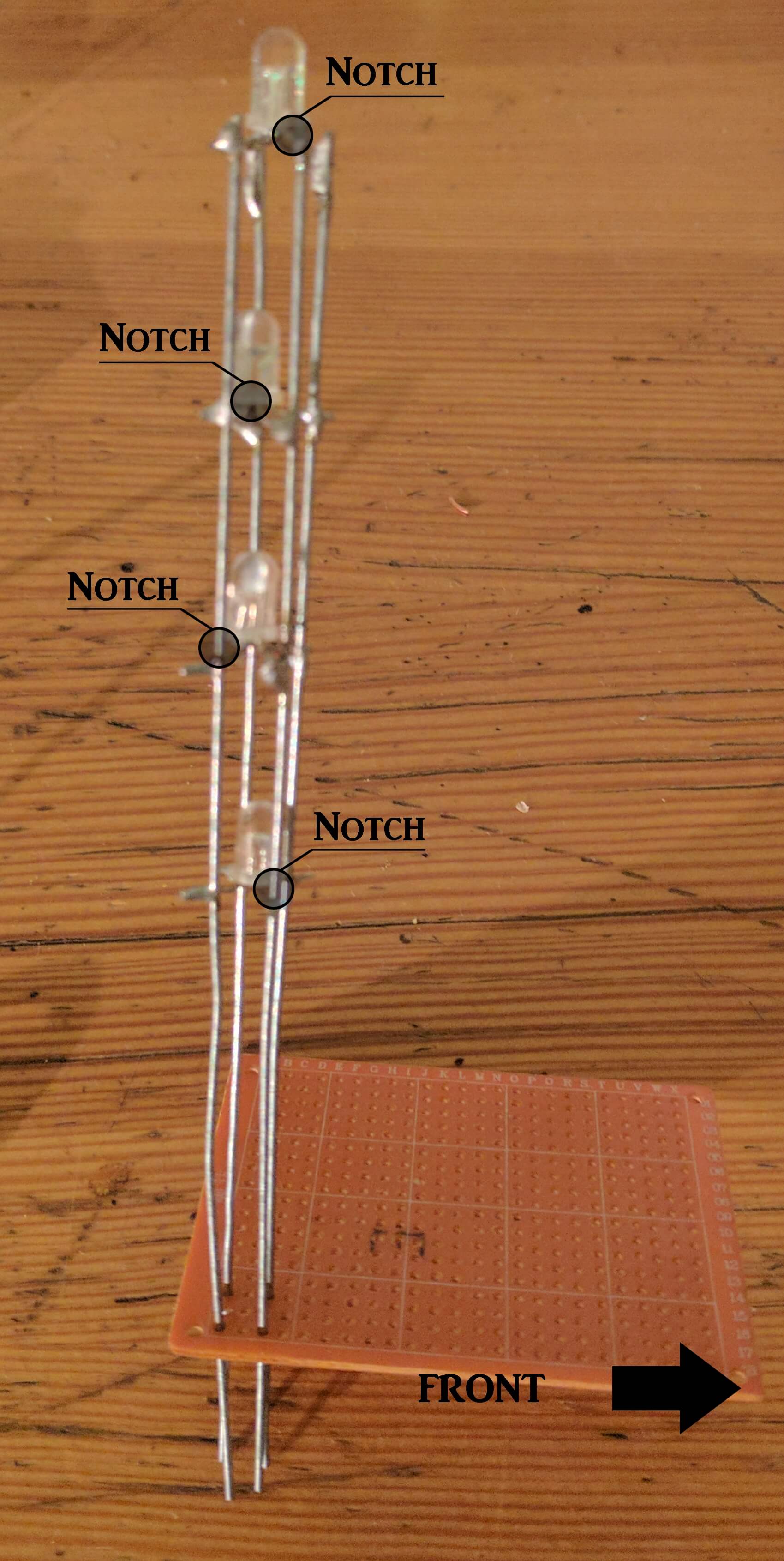
Mamy już stworzone podstawowe komponenty naszego led cuba teraz musimy je przenieść na płytkę uniwersalną. Każdą więc wieże przekładamy przez dziurki w płytce uniwersalnej i lutujemy. Musimy przy tym jednak pamiętać by wszystkie wieże były zwrócone w tą samą stronę. Najlepiej jeśli wszystkie będą skierowane w taki sposób aby najniższa dioda nacięciem była skierowana w kierunku prawej górnej nóżki, Nacięcie drugiej od dołu diody było skierowane w kierunku prawej dolnej nóżki, Trzecia od dołu dioda nacięcie powinna mieć skierowane w kierunku lewej dolnej nóżki. Jeśli masz wątpliwości przyłożenie uziemienia do lewej dolnej nóżki i zasilania do jakiejkolwiek innej nóżki powinno zaświecić 2 od góry diodę. Poniżej rysunek przedstawiający jak powinno to wyglądać:

Niemniej najistotniejsze jest to aby wszystkie wieże były zwrócone w tym samym kierunku, jeśli kierunek ten będzie inny od tego przedstawionego powyżej będziemy mogli to naprawić w programie. Dla dobrego efektu wizualnego wieże rozkładamy w równych odległościach od siebie. Dla ułatwienia miejsca gdzie mają wchodzić nasze wieże możemy sobie zaznaczyć pisakiem. Starajmy się również by wieże po włożeniu miały równą wysokość. Powinniśmy otrzymać mniej więcej coś takiego:

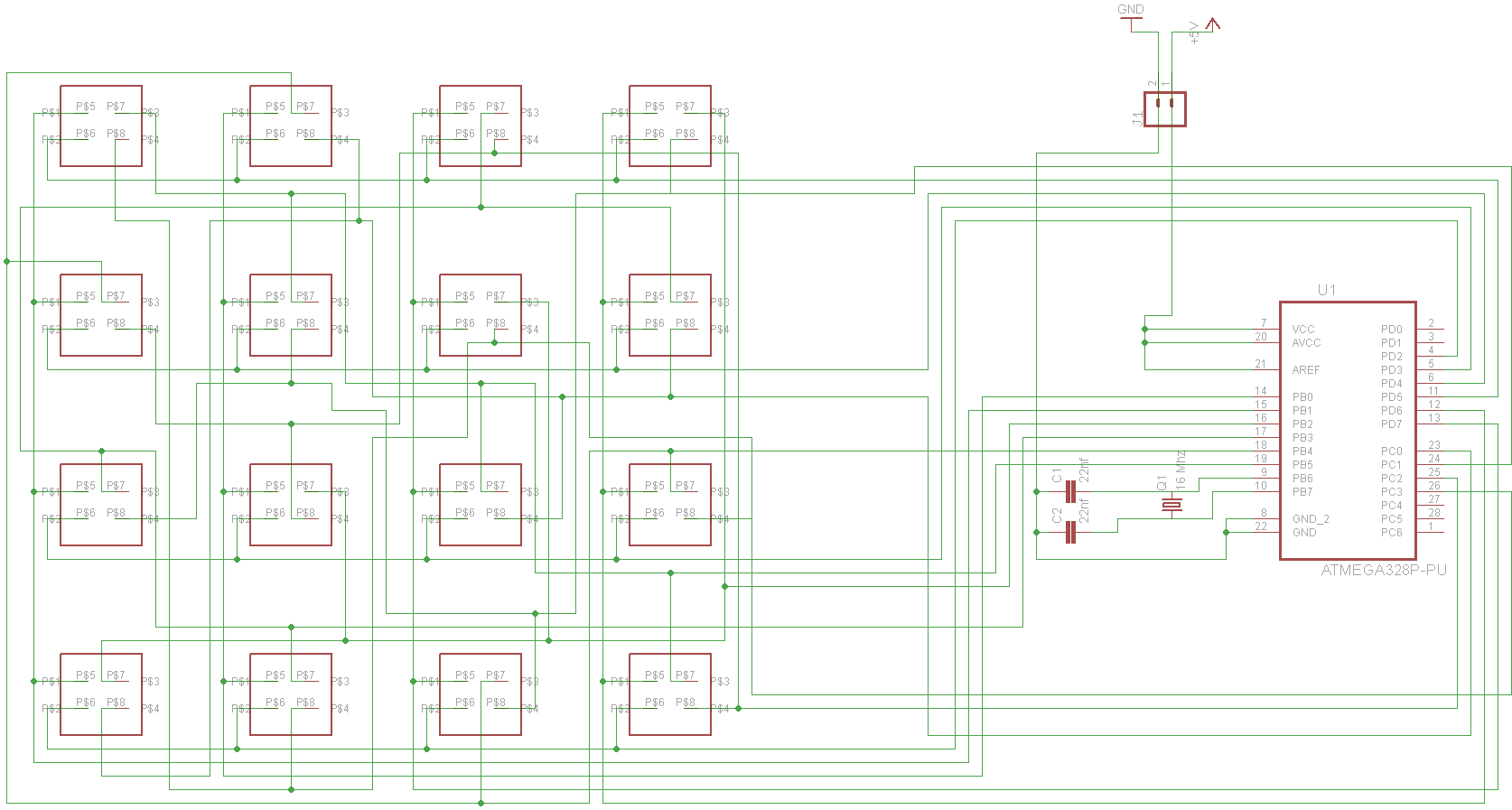
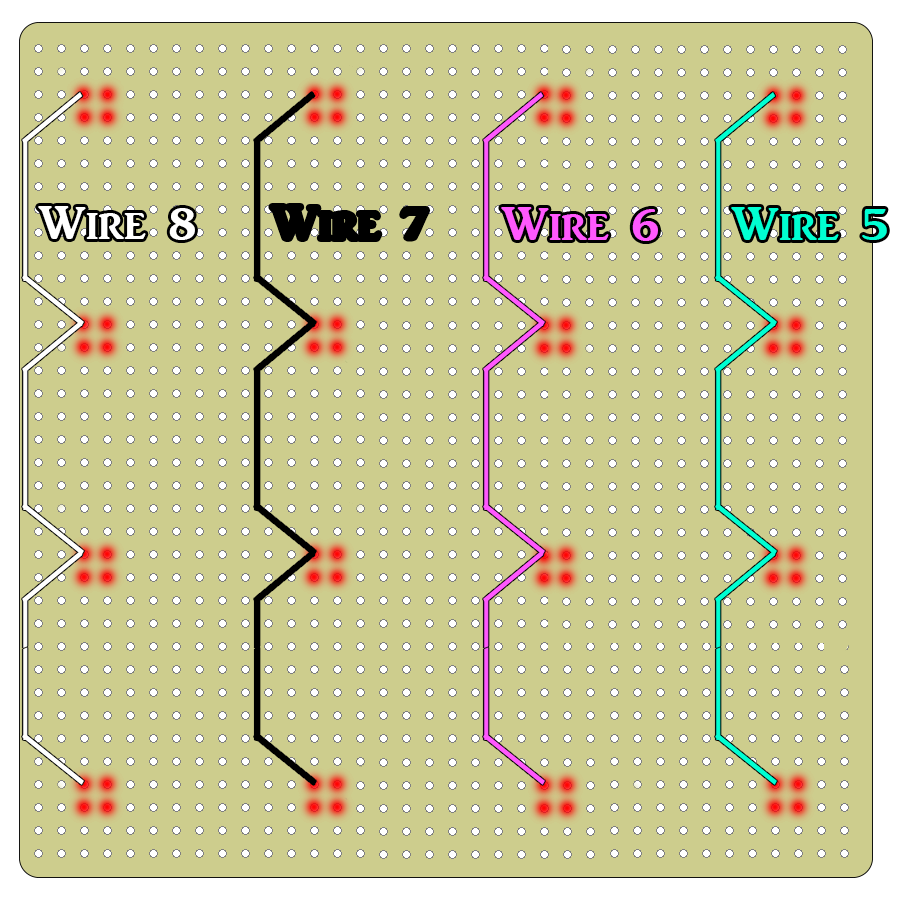
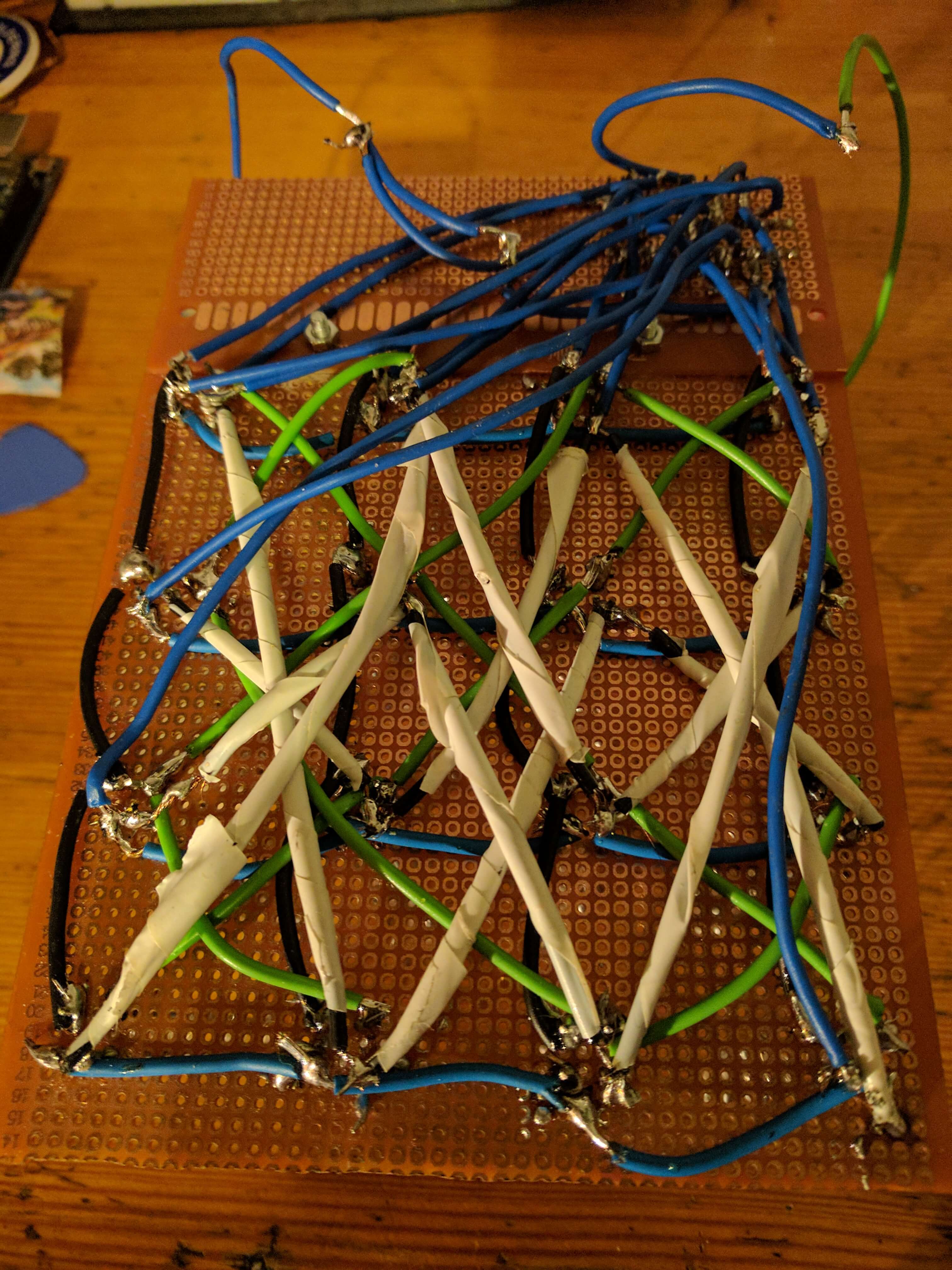
Na koniec pozostaje nam zalutowanie nie małej ilości kabelków według poniższych schematów:




Gdy to już mamy pozostaję nam podłączenie wszystkiego pod Arduino UNO według niniejszych instrukcji:
| Numer przewodu | Arduino Pin | AVR Pin |
|---|---|---|
| 1 | Digital 2 | Port D – Pin 2 [PD2] |
| 2 | Digital 3 | Port D – Pin 3 [PD3] |
| 3 | Digital 4 | Port D – Pin 4 [PD4] |
| 4 | Digital 5 | Port D – Pin 5 [PD5] |
| 5 | Digital 6 | Port D – Pin 6 [PD6] |
| 6 | Digital 7 | Port D – Pin 7 [PD7] |
| 7 | Digital 8 | Port B – Pin 0 [PB0] |
| 8 | Digital 9 | Port B – Pin 1 [PB1] |
| 9 | Digital 10 | Port B – Pin 2 [PB2] |
| 10 | Digital 11 | Port B – Pin 3 [PB3] |
| 11 | Digital 12 | Port B – Pin 4 [PB4] |
| 12 | Digital 13 | Port B – Pin 5 [PB5] |
| 13 | Analog 0 (Digital 14) | Port C – Pin 0 [PC0] |
| 14 | Analog 1 (Digital 15) | Port C – Pin 1 [PC1] |
| 15 | Analog 2 (Digital 16) | Port C – Pin 2 [PC2] |
| 16 | Analog 3 (Digital 17) | Port C – Pin 3 [PC3] |
Osobiście zamiast z całego Arduino korzystałem jedynie z kontrolera atmega 328p-pu, dwóch kondensatorów 22nf oraz 16 MHz rezonatora kwarcowego. Nie zapomnijcie podczas wyboru płytki uniwersalnej o tym iż te komponenty muszą znaleźć się również na płytce. Sam o tym niestety zapomniałem przez co miałem odrobinę więcej pracy przy powiększaniu płytki uniwersalnej i odpowiednim rozmieszczaniu kabli.


Całość zasilamy napięciem 3-5v osobiście korzystam z baterii 18650 z samemu zmontowanym koszyku na baterie będący pozostałością po ładowarce do tychże właśnie baterii.

Na atmege 328p-pu możemy wgrać następujące przykładowe programy bądź samemu stworzyć własne. Przedtem musimy jednak ściągnąć odpowiednią bibliotekę stworzoną przez Asher Glick – osobę dzięki której możliwe jest stworzenie led cuba tego typu.
//Draw Led
#include "cubeplex.h"
int color = red;
void setup() {
// initilize the cube display
initCube();
// how many secconds until continuePattern is set to false
animationMax = 10;
}
void loop() {
randomLed();
}
void randomLed(){
continuePattern = true;
int animationSpeed = 100;
while (continuePattern) {
int xpos = random(0,4);
int ypos = random(0,4);
int zpos = random(0,4);
drawLed(color,xpos,ypos,zpos);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
}
//Draw Box
#include "cubeplex.h"
void setup() {
//initilize the cube display
initCube();
// set the number of seconds until continuePattern is set to false
animationMax = 10;
}
void loop() {
bigBlueBox();
tinyGreenBox();
}
void bigBlueBox() {
continuePattern = true;
draw(blue,0,0,0,3,3,3);
flushBuffer();
clearBuffer();
// do nothing while the pattern continues
while(continuePattern);
}
void tinyGreenBox() {
continuePattern = true;
drawBox(green,FULL,1,1,1,2,2,2);
flushBuffer();
clearBuffer();
// loop until the pattern is done
while(continuePattern);
}
//Draw Hollow Box
#include "cubeplex.h"
int color = red;
void setup() {
// initilize the cube display
initCube();
// set the number of seconds each animation should run for
animationMax = 10;
}
void loop() {
pulsingCube();
}
void pulsingCube() {
continuePattern = true;
int animationSpeed = 100;
while (continuePattern) {
for (int i = 0; i < 4; i++) {
drawHollowBox(color,0,0,0,i,i,i);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
for (int i = 0; i < 4; i++) {
drawHollowBox(color,i,i,i,3,3,3);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
color=nextColor(color);
}
}
//Draw Box Outline
#include "cubeplex.h"
int color = red;
void setup() {
// initilize the cube display
initCube();
// set the number of seconds each animation should run for
animationMax = 10;
}
void loop() {
pulsingCube();
}
void pulsingCube() {
continuePattern = true;
int animationSpeed = 100;
while (continuePattern) {
for (int i = 0; i < 4; i++) {
drawBoxOutline(color,0,0,0,i,i,i);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
for (int i = 0; i < 4; i++) {
drawBoxOutline(color,i,i,i,3,3,3);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
color=nextColor(color);
}
}
//Draw Box Walls
#include "cubeplex.h"
int color = red;
void setup() {
// initilize the cube display
initCube();
// set the number of seconds each animation should run for
animationMax = 10;
}
void loop() {
fountian();
}
void fountian() {
continuePattern = true;
int animationSpeed = 100;
while (continuePattern) {
for (int z = 0; z <= 3; z++) {
drawBoxWalls(color,1,1,z,2,2,z);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
for (int z = 3; z >= 0; z--) {
drawBoxWalls(color,0,0,z,3,3,z);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
color=nextColor(color);
}
}
//Draw Line
#include "cubeplex.h"
int color = red;
void setup() {
initCube;
animationMax = 10;
}
void loop() {
planarSpin();
}
void planarSpin() {
continuePattern = true;
int animationSpeed = 50;
int spinsPerColor = 5; // a spin is actually half a revolution
while (continuePattern) {
int x = 0;
int y = 0;
for (int i = 0; i < spinsPerColor; i++) {
for (int x = 0; x < 3; x++) {
drawLine(color,x,0,0,3-x,3,0);
drawLine(color,x,0,1,3-x,3,1);
drawLine(color,x,0,2,3-x,3,2);
drawLine(color,x,0,3,3-x,3,3);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
for (int y = 0; y < 3; y++) {
drawLine(color,3,y,0,0,3-y,0);
drawLine(color,3,y,1,0,3-y,1);
drawLine(color,3,y,2,0,3-y,2);
drawLine(color,3,y,3,0,3-y,3);
flushBuffer();
clearBuffer();
delay(animationSpeed);
}
}
color = nextColor(color);
}
}
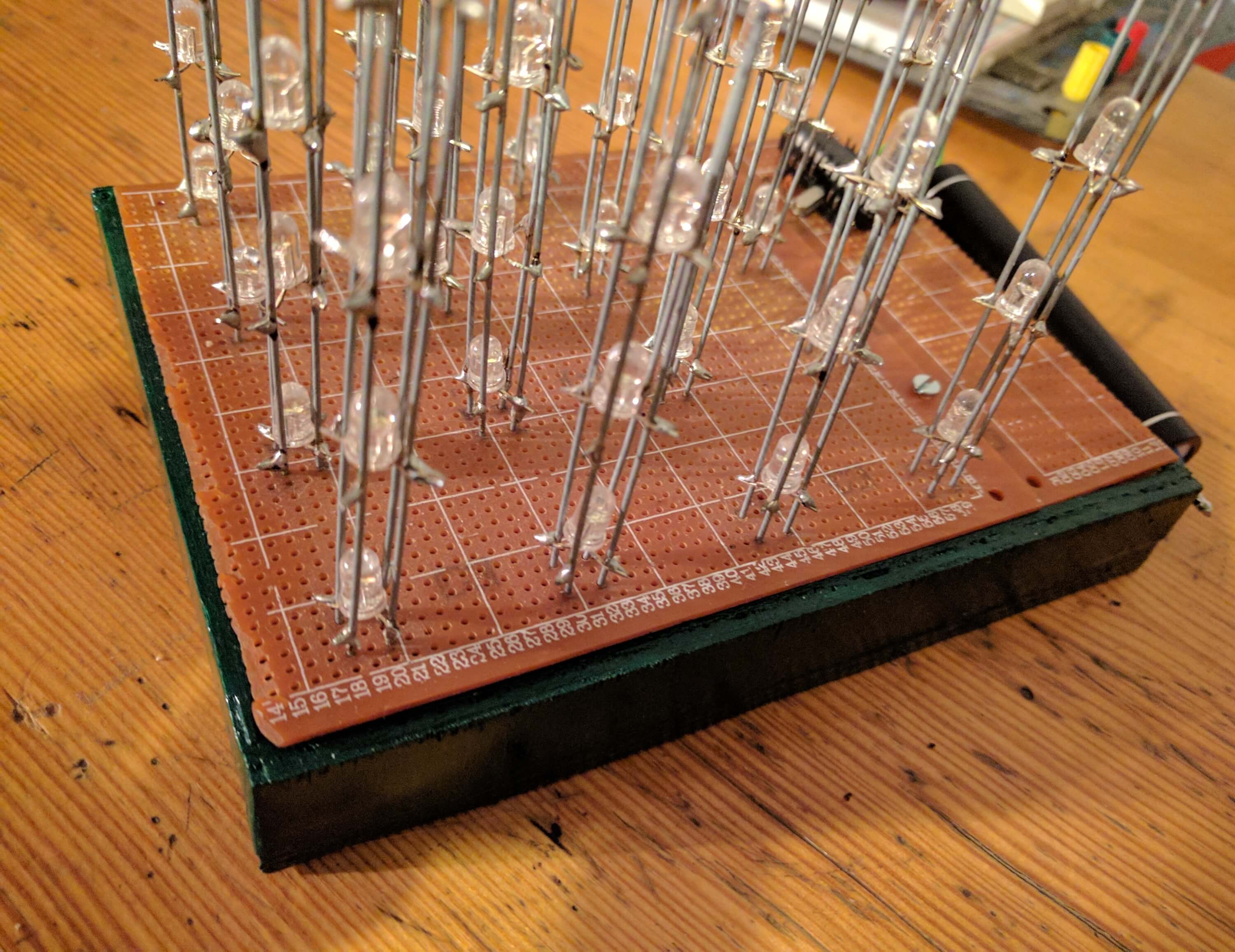
Cały projekt w moim wykonaniu prezentuję się następująco:
Jeśli mamy trochę czasu możemy też stworzyć podstawkę pod nasz projekt:

Dla tych którzy nie lubią lutować ręcznie setek kabelków przygotowałem projekt w eagle umożliwiający wytworzenie płytki drukowanej: